見出しやデザインで縦書きにしたいなと思ったことはありませんか。
Elementorで簡単に縦書きが実装できます!
縦書きのメリット
1.Webサイトデザインに独自性や特徴を与えることができる。
特に、アートやクリエイティブ関連のWebサイトでは、縦書きが注目を集めることがあります。
2.縦書きは伝統や文化の表現として使うことができる。
和をテーマにしたWebサイトでは、一部だけでも縦書きにするだけでぐっと和の雰囲気を出すことが出来ます。
縦書きにする方法
文字にクラスをつける
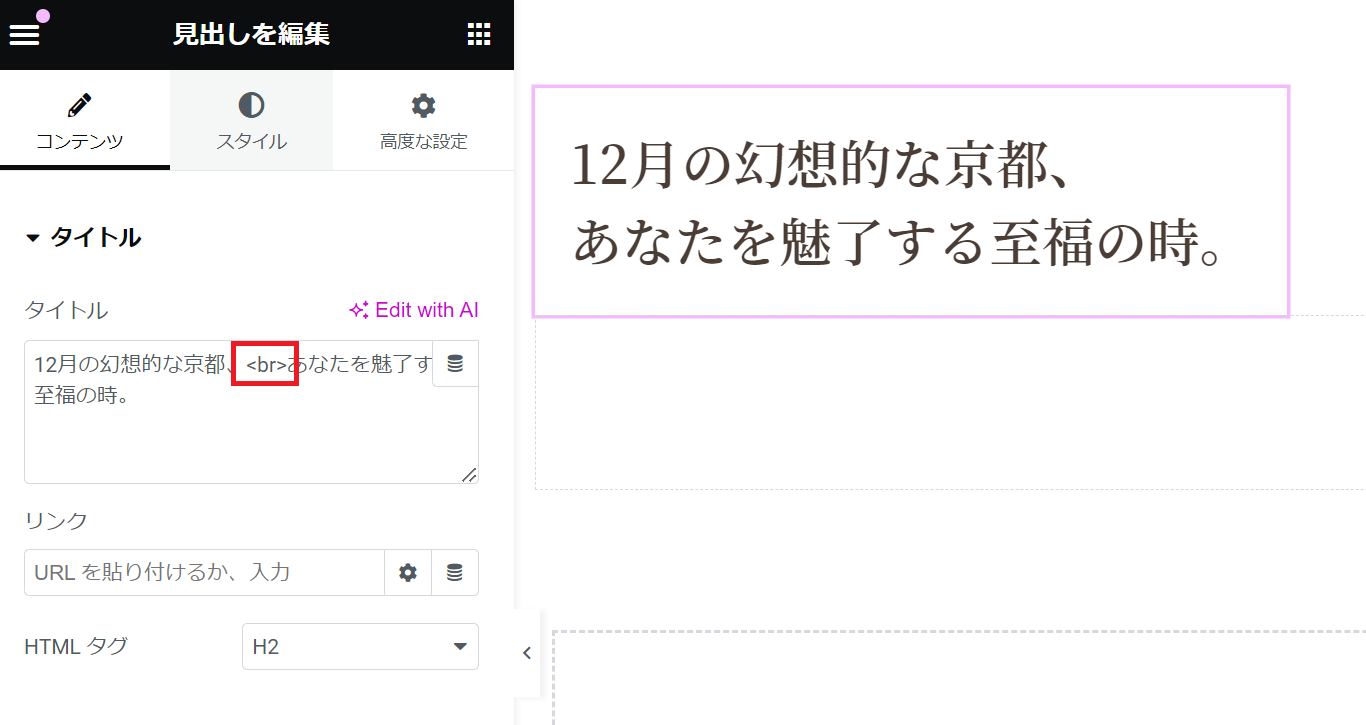
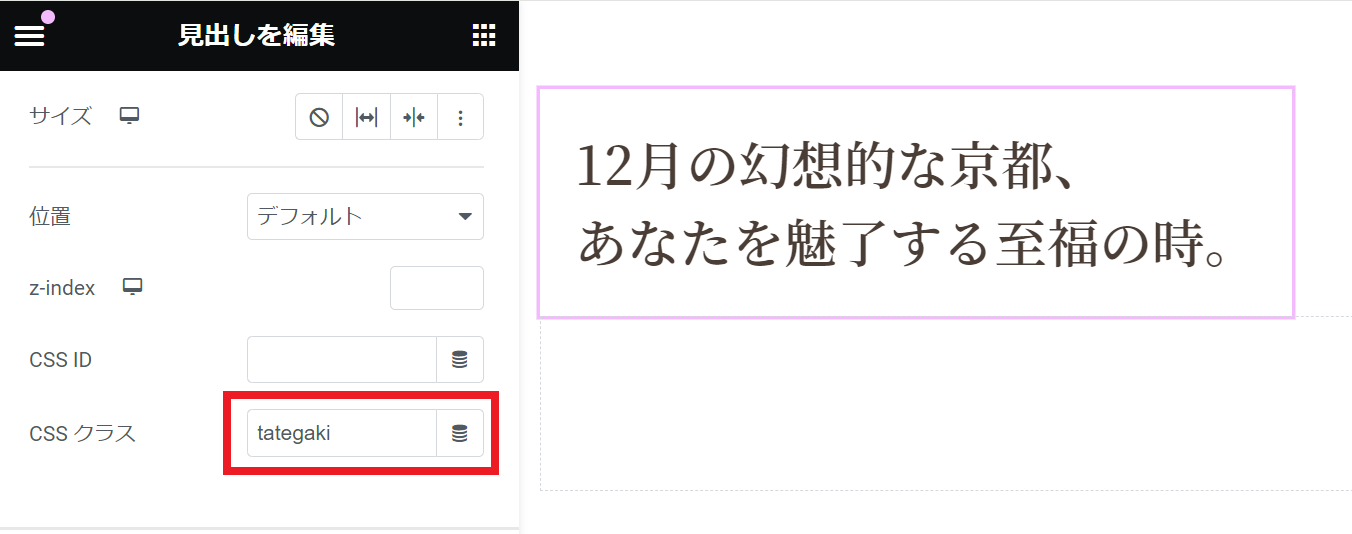
「見出しウィジェット」または「テキストエディタ」をドラッグし文字を入力します。
改行する場合は<br>を入れてください。

高度な設定>cssクラスに「tategaki」と入力してください。

CSSで縦書きにする
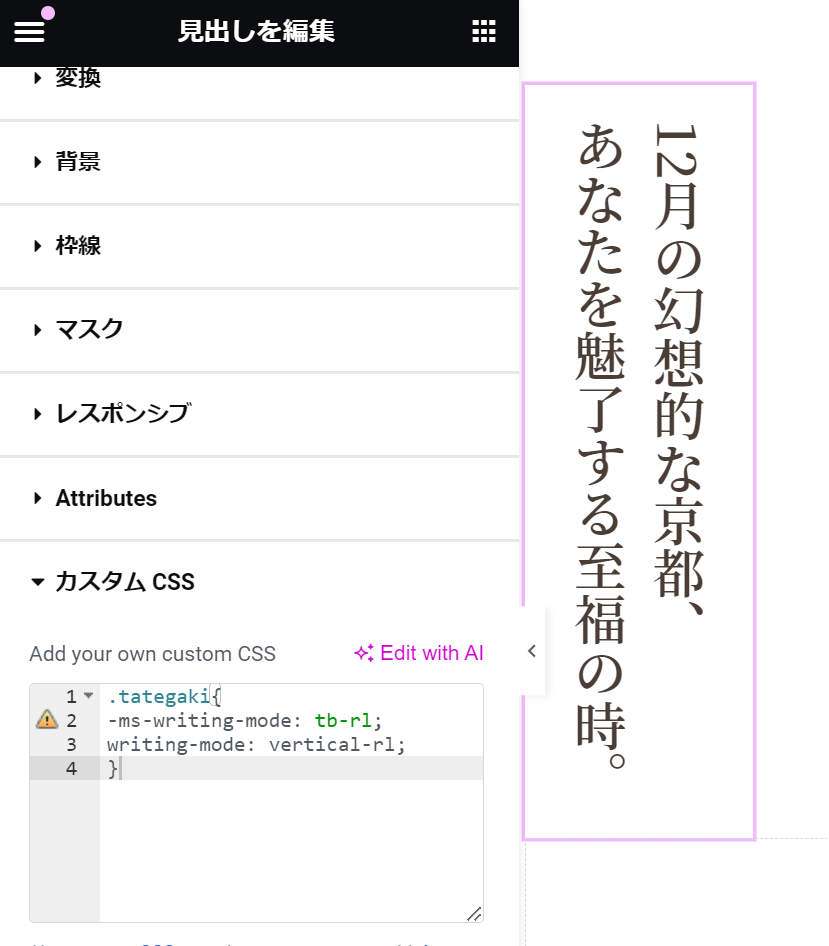
Elementor Proの方は、「高度な設定」>「カスタムCSS」に以下をコピペしてください。
無料版の方はWordpress管理画面「外観」>「カスタマイズ」>「追加CSS」に以下をコピペしてください。
どちらでも大丈夫です。
.tategaki{
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
}すると、縦書きにすることが出来ました。

数字や英字を横書きにする方法
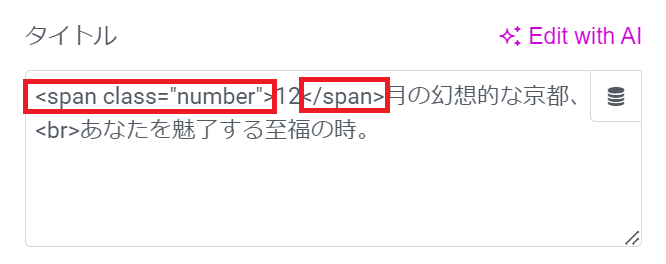
もし数字や英字を横書きにしたい場合は、数字にクラスを付けます。以下のコードを追加してください。
<span class="number"> </span>
そしてCSSに以下のコードを追加してください。
フォントによっては、数字が中央にならない場合もありますので、数字部分のみフォントを変えるなど工夫してみてください。
.number{
text-combine-upright: all;
}