ElementorのGoogleマップウィジェットでお店の名前が表示されない!と思ったことありませんか?
今回は渋谷区役所でみていきます。ElementorのGoogleマップウィジェットで渋谷区役所の住所を登録しました。
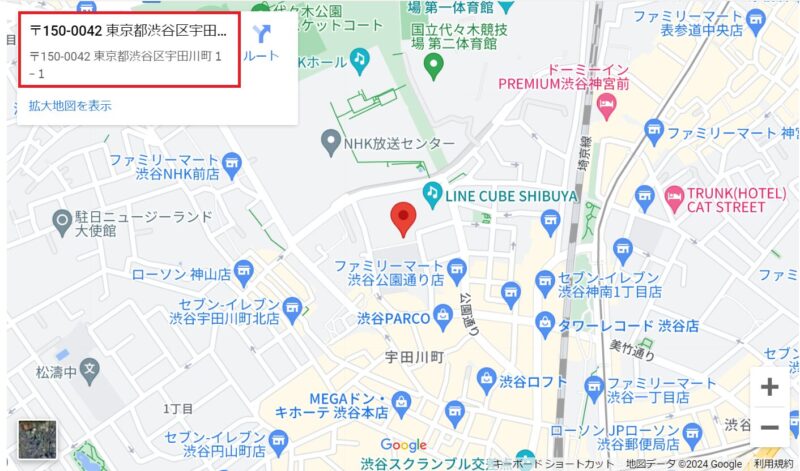
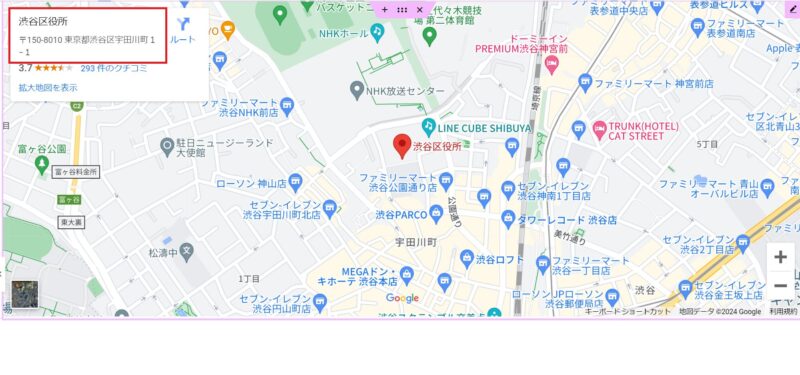
下記のように赤枠に渋谷区役所ではなく住所のみが表示されています。

Googleマップウィジェットは住所を登録し表示させるので、お店の名前は表示されません。
でもお客様からしてみたら、お店の名前を表示させたいですよね。
そんな時は、ElementorのGoogleマップウィジェットは使わず、下記の方法で解決しましょう。
Googlemapの共有からコードを取得する
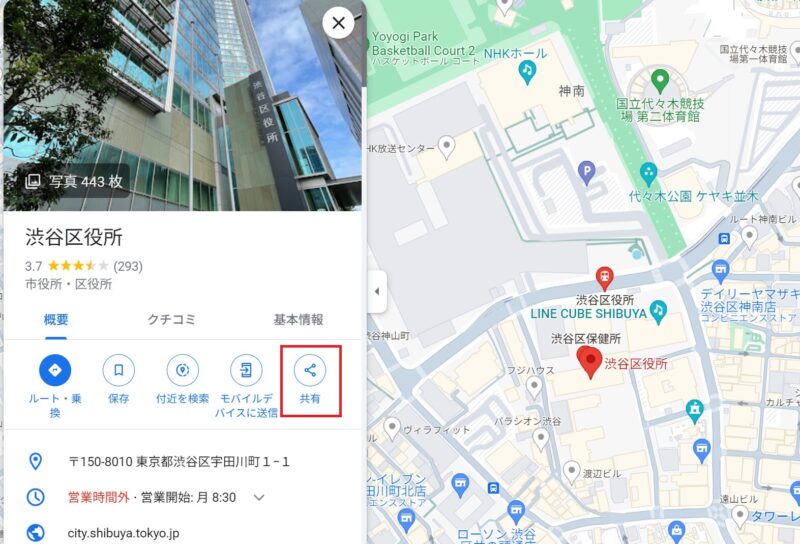
Googlemapから渋谷区役所を表示し、共有をクリックします。

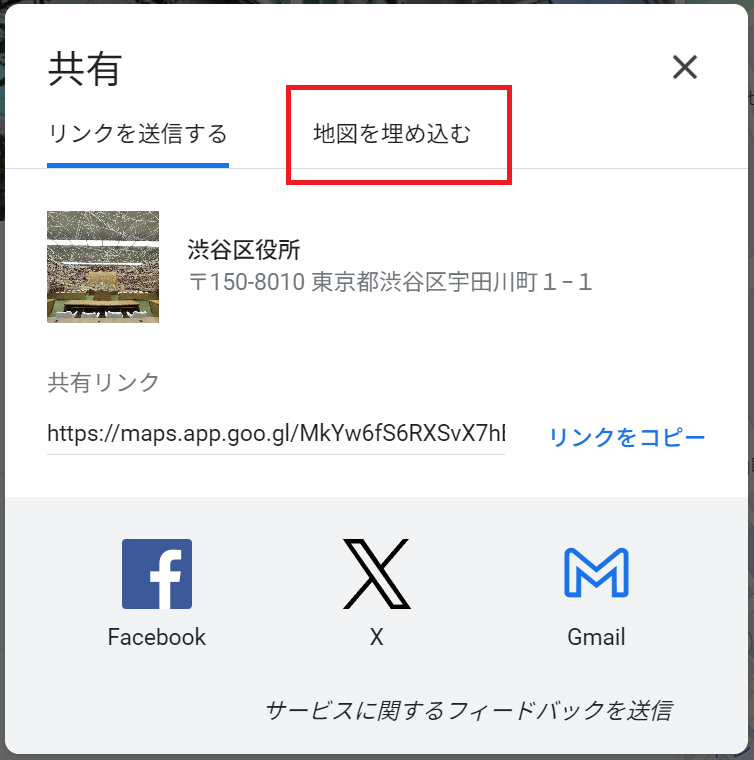
地図を埋め込むをクリックします

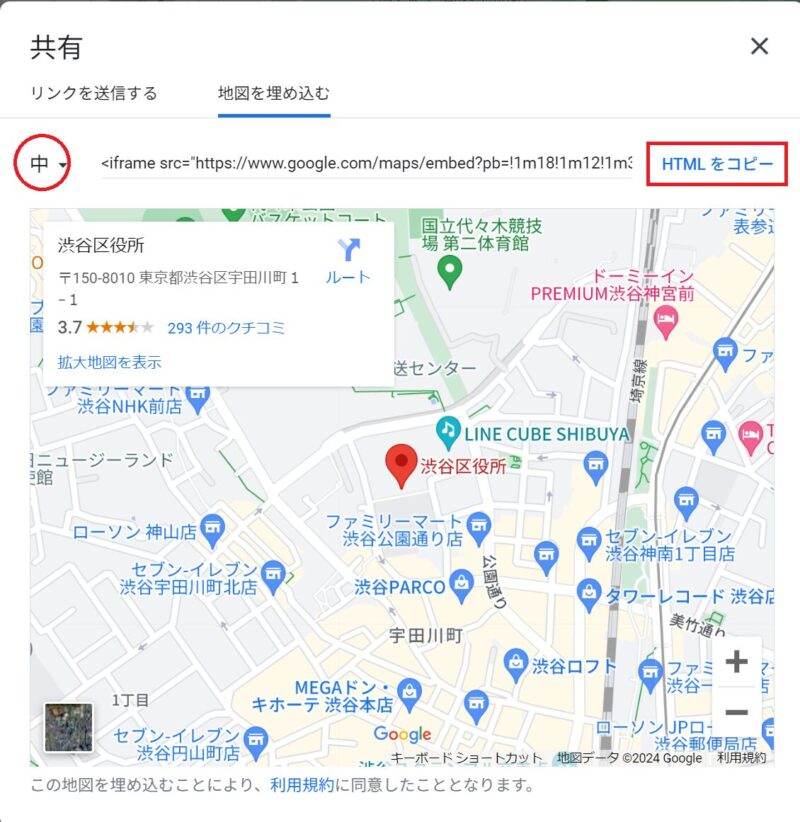
中の横にある矢印からサイズを選択し、HTMLをコピーします。

Elementor編集画面でmapを表示させる
Elementor編集画面に戻り、コンテナにHTMLウィジェットを設置します。
そして先ほどコピーしたコードを貼り付けます。
すると、「渋谷区役所」が表示されました。

高さ調整をする
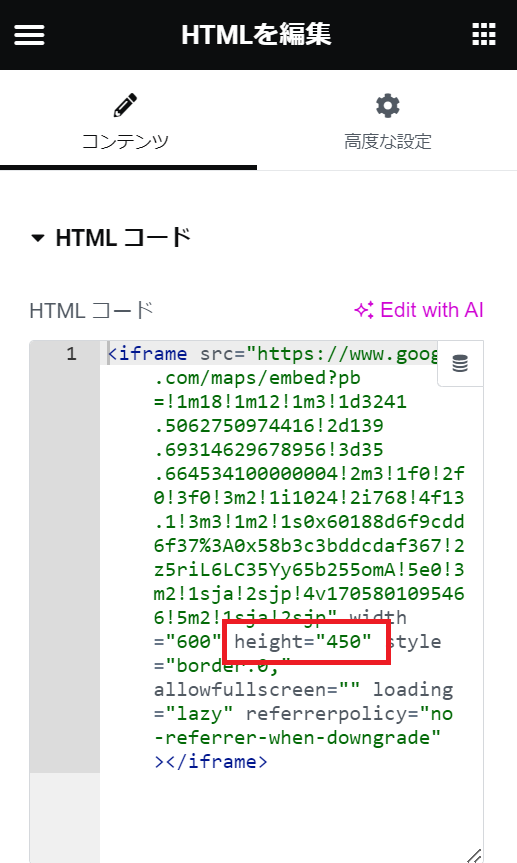
Mapの高さは貼り付けたコードのheightを変更してください。
横幅はコードを変更するのではなく、コンテナの幅を調整してください。

レスポンシブ時のMapの高さを指定する
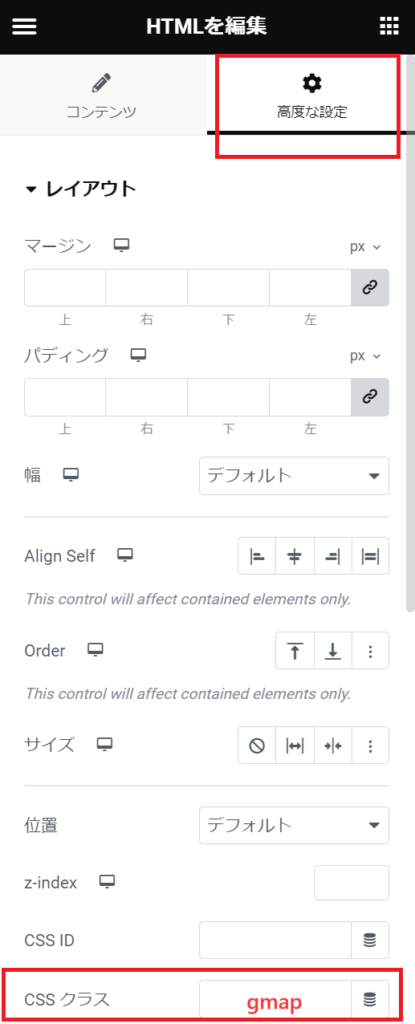
HTMLウィジェットの高度な設定にあるcssクラスに「gmap」と入力します。

カスタムcssに下記記述します。
heightの部分を変更してください。
@media screen and (max-width:1024px){
.gmap iframe {
height: 480px;
}
}
@media screen and (max-width:768px){
.gmap iframe{
height: 350px;
}
}