デザインによっては、見出しを画像にしたい場合ありませんか?
基本的には<h1>や<h2>タグはコンピューターで識別するためテキストが一般的ですが、
見出しをオリジナルの画像で作成したいときやお客さまから依頼されたときは画像に対して<Hタグ>をつける場合ありますよね。
もちろんElementorでも設定可能です!
手順1
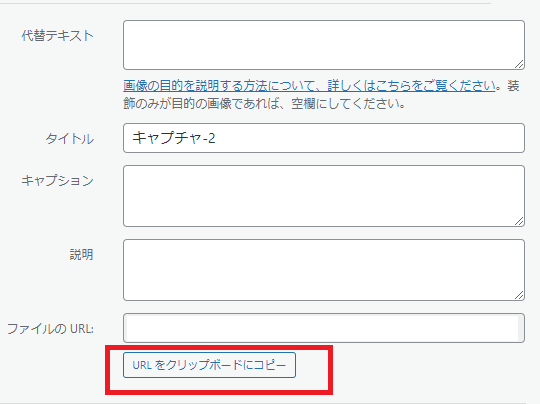
あらかじめ、ダッシュボード>メディアから画像のファイルURLをコピーしておく。

手順2
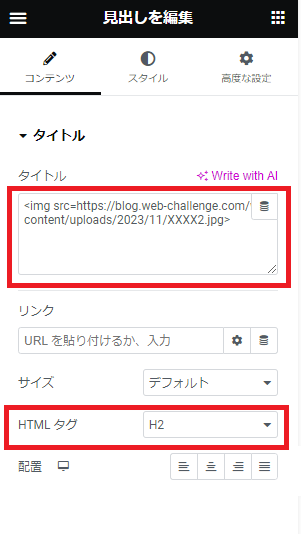
Elementor編集画面に移動し、見出しウィジェットを配置します。
タイトルにこのように記述します
<img src=ここに画像のURLを貼り付ける>
また、HTMLタグを設定します。

以上で設定は完了です。