サイトをリニューアルする際やバグを修正をするときなど、「メンテナンス中」や「comingsoon」などと表示できるといいと思いませんか。
Elementorで簡単にメンテナンスページが作れますので、参考にしてみてください。
今回はサイト全体をメンテナンス中と表示させる手順です。
メンテナンスページの設定をする
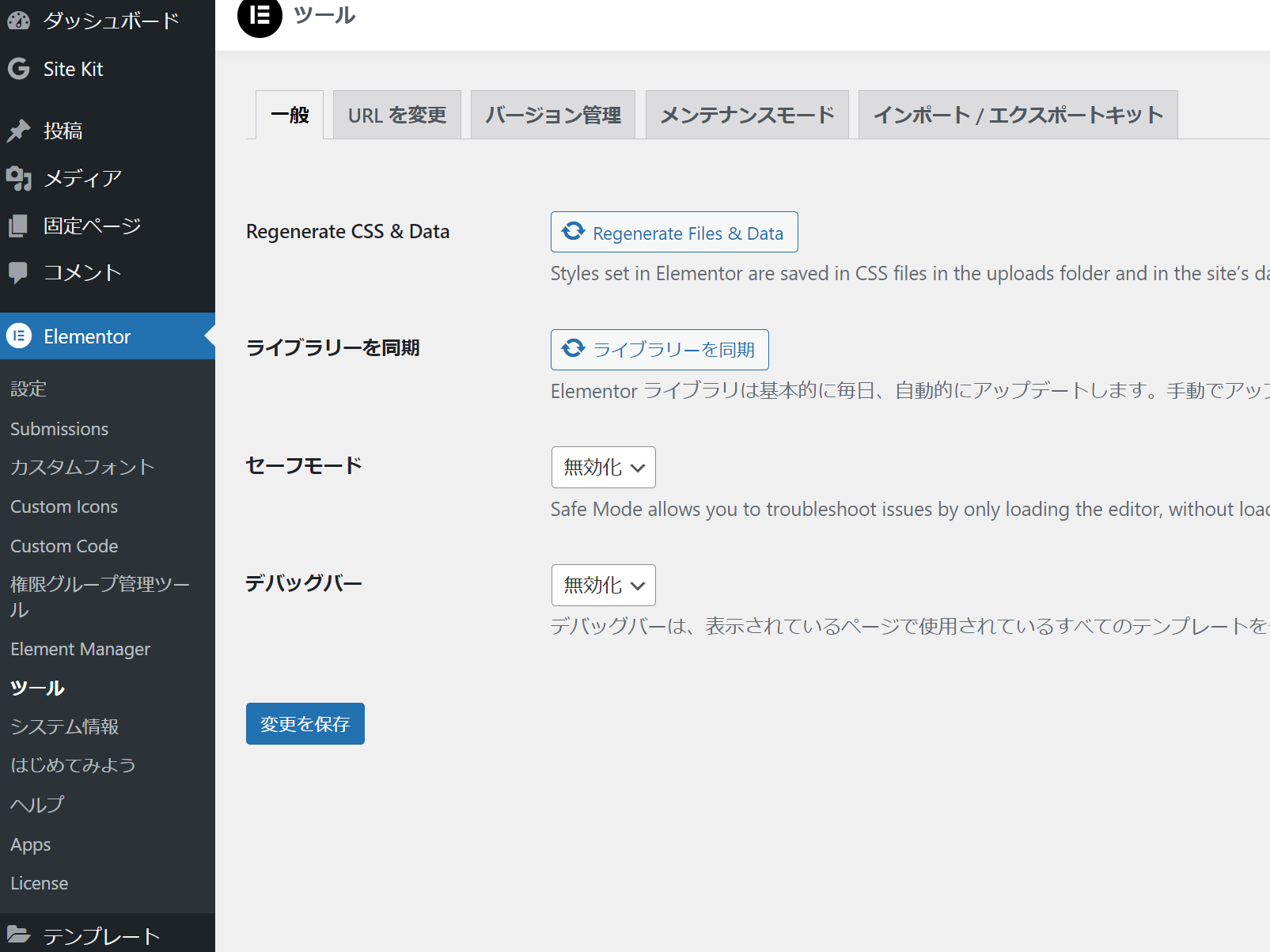
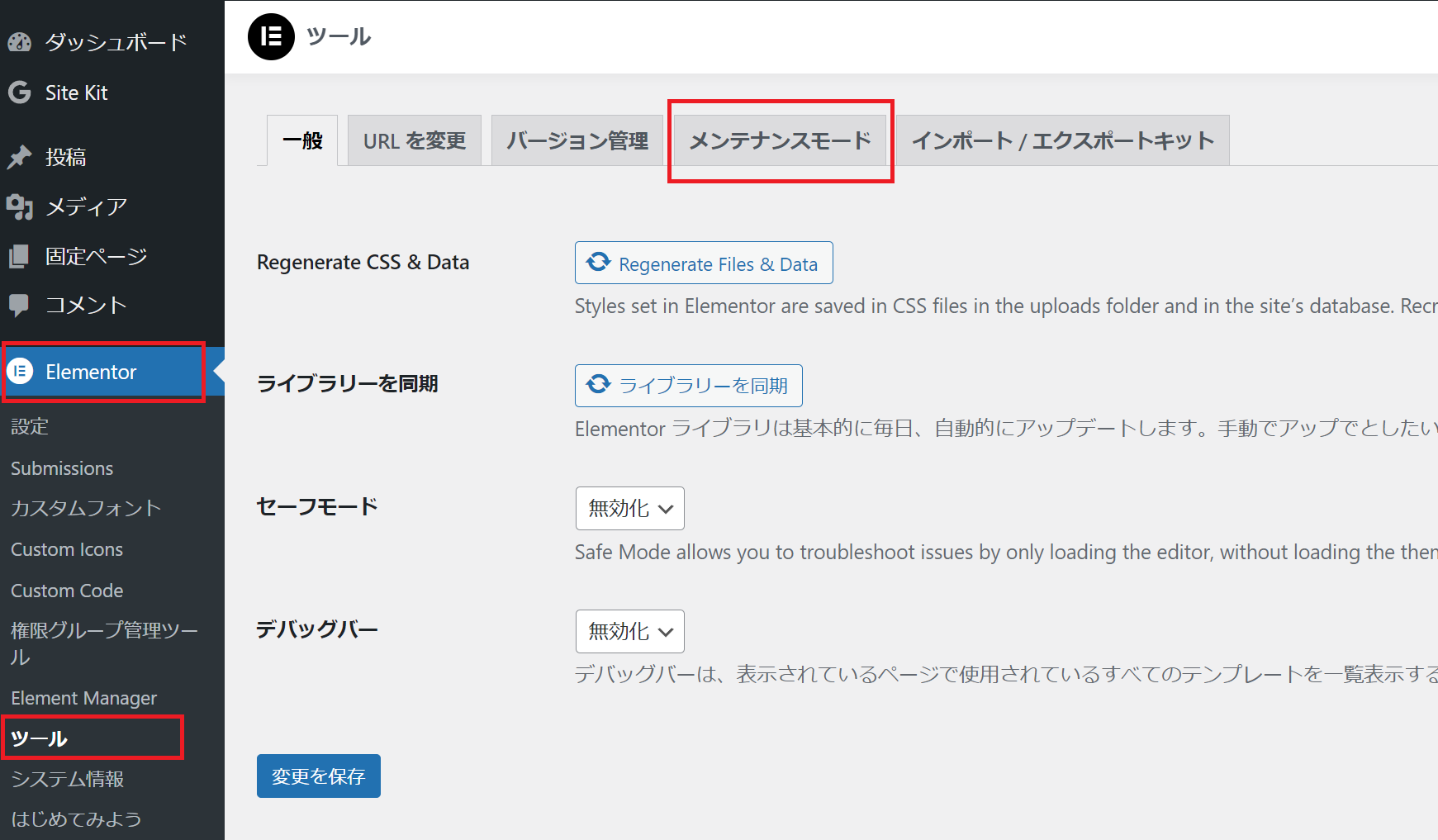
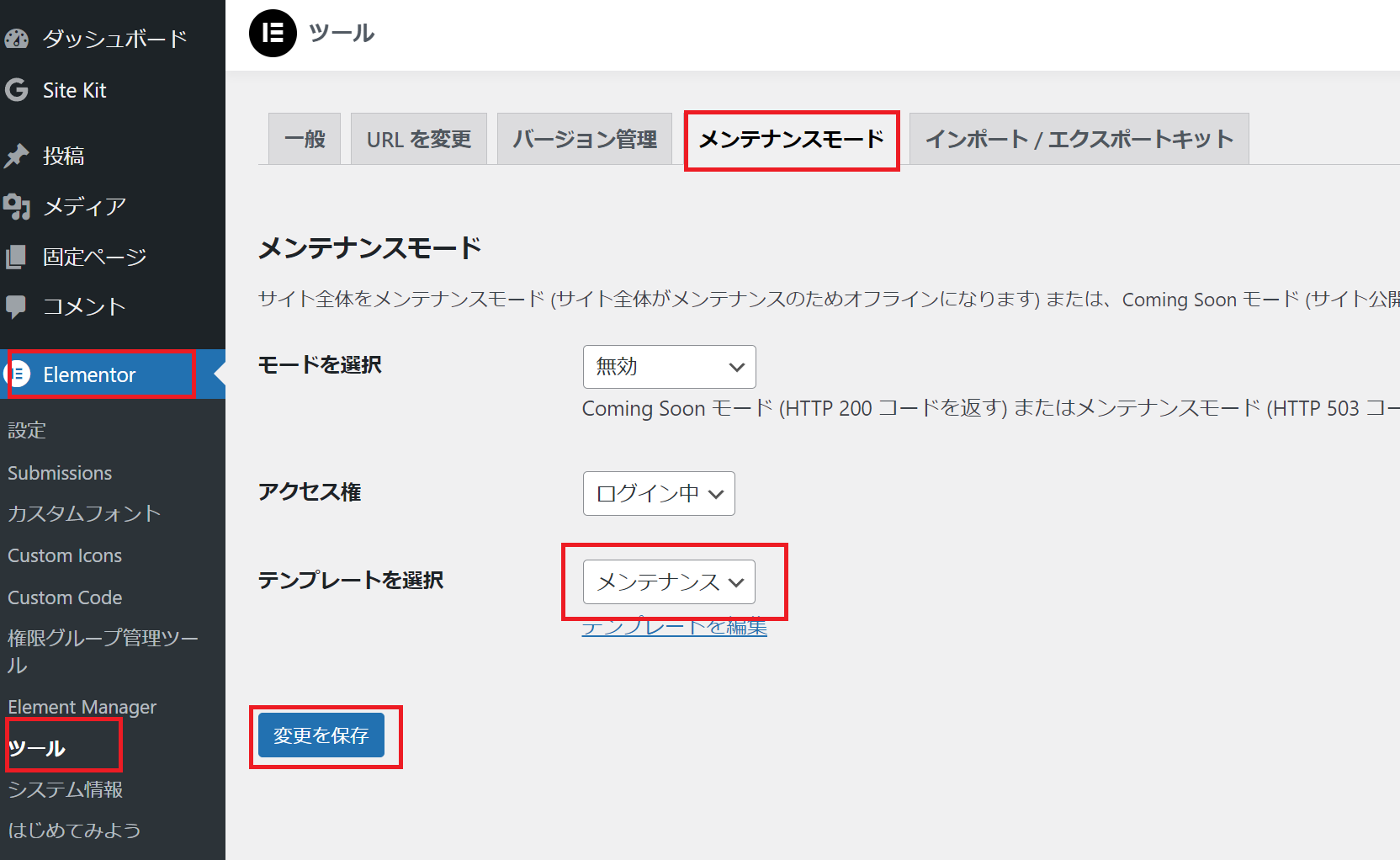
ダッシュボード>Elementor>ツールに移動します。

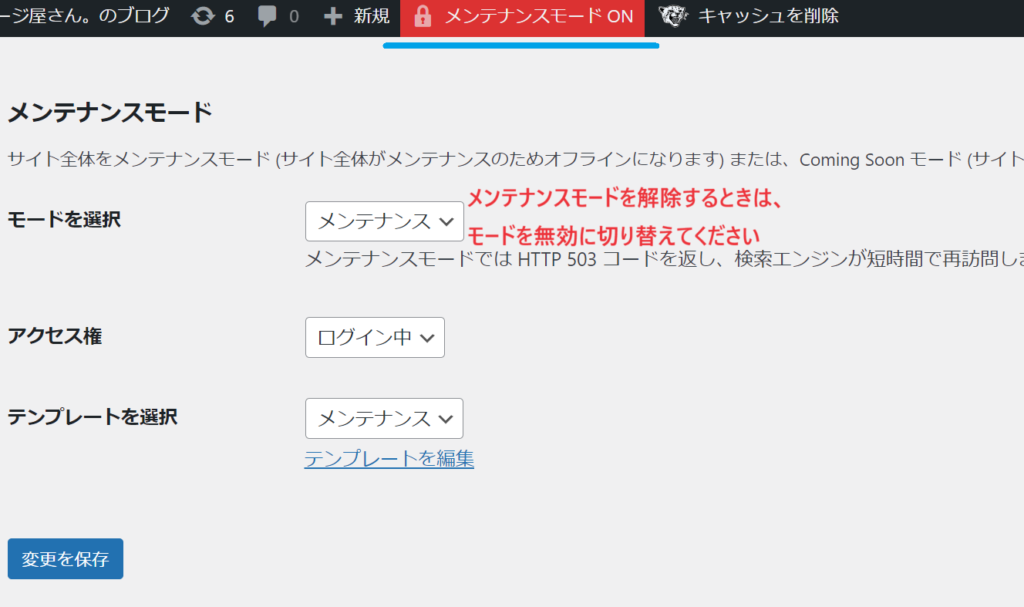
メンテナンスモードのタブをクリックします。

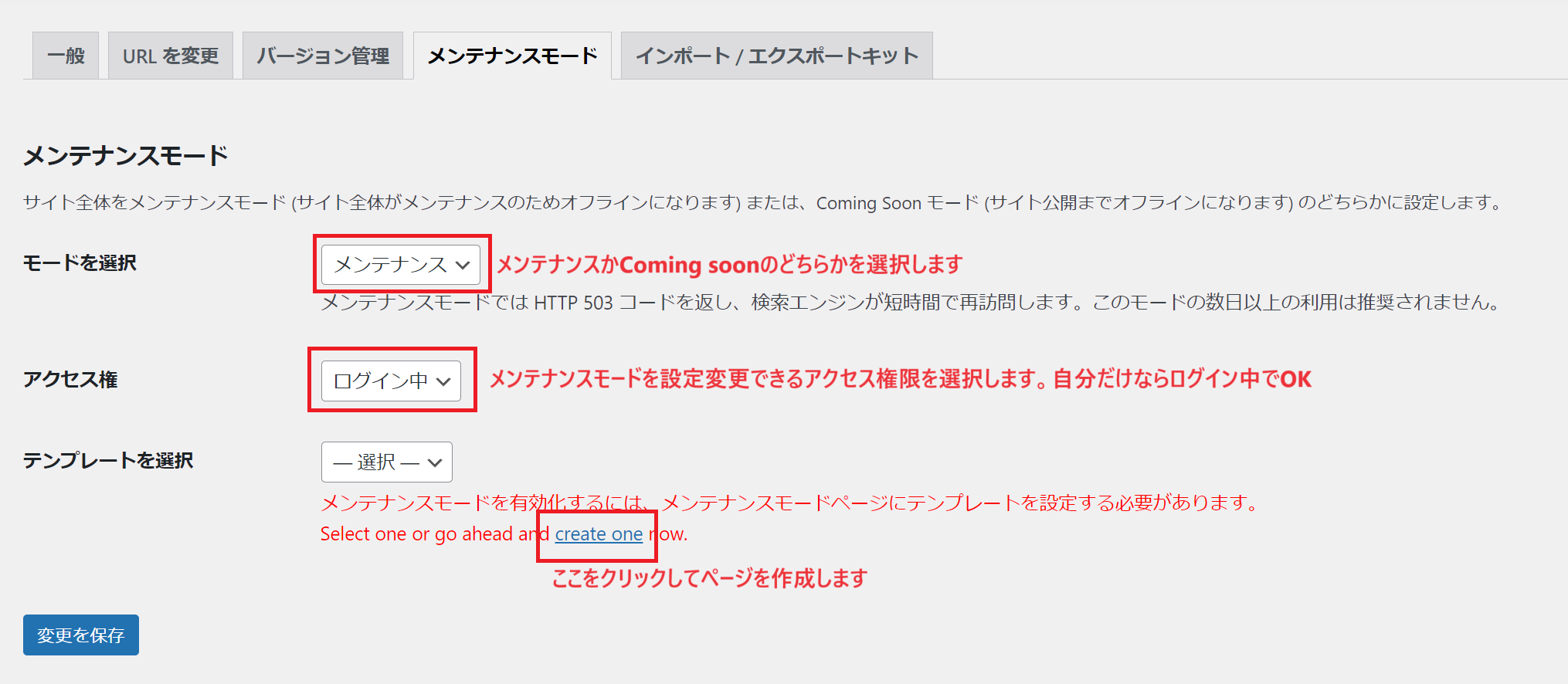
モードを選択:メンテナンス or Coming soonを選びます
アクセス権:ログイン中でok
create oneをクリックしてメンテナンスページの作成に移ります。

メンテナンスページを作成する
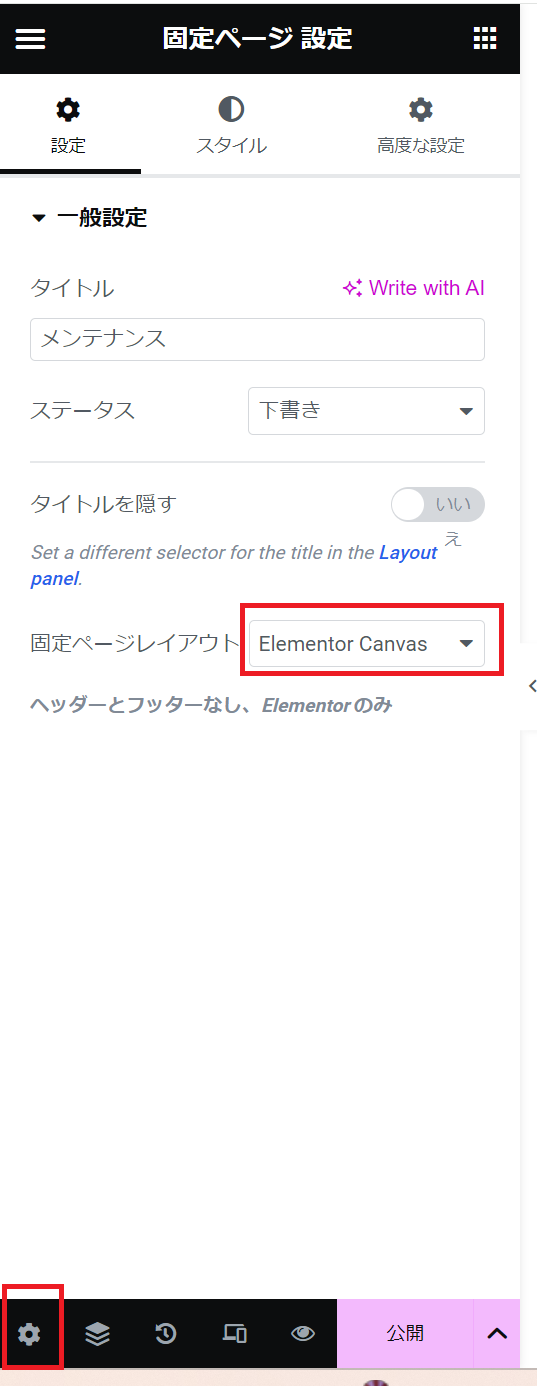
左下にある歯車マークをクリックし、固定ページレイアウトをElmentor Canvasに変更します。

メンテナンス中とテキストを準備します。
画面左下の公開ボタンを押します。

設定画面(ダッシュボード>Elementor>ツール>メンテナンス)に戻り、テンプレートを選択を先ほど作成したページに設定します。

画面上にメンテナンスモードONとなっていれば、OKです。
メンテナンスモードを解除する際はモードを無効に切り替えてください。