読み込み速度を上げるための「Autoptimize」プラグイン。WordPress(ワードプレス)のソースコードを圧縮するプラグインです。
ですが、Elementorを使っている私は、「Autoptimize」でたびたび不具合が起こることがあります。プラグインやテーマとの相性でしょうか。設定をひとつづつ変えて、不具合を解消できたとしても、読み込み速度は遅くなってしまいます。
そんな時はぜひこのプラグインを使ってみてください!
「LiteSpeed Cache」(ライトスピード・キャッシュ)です。
最近はAutoptimizeよりも、初めからLiteSpeed Cacheをインストールすることが多いです。
私が普段使っているプラグインとの相性はこちらの方が良い気がします。
AutoptimizeよりもPageSpeed Insightsの結果が格段に良いです。項目を細かく設定できますが、変更するのは決まった箇所のみです。
設定箇所を以下にまとめました。
1.ドメインキーを取得する(無料・すぐ出来る)
まず、プラグイン追加から「LiteSpeed Cache」と検索し、インストール、有効化します。
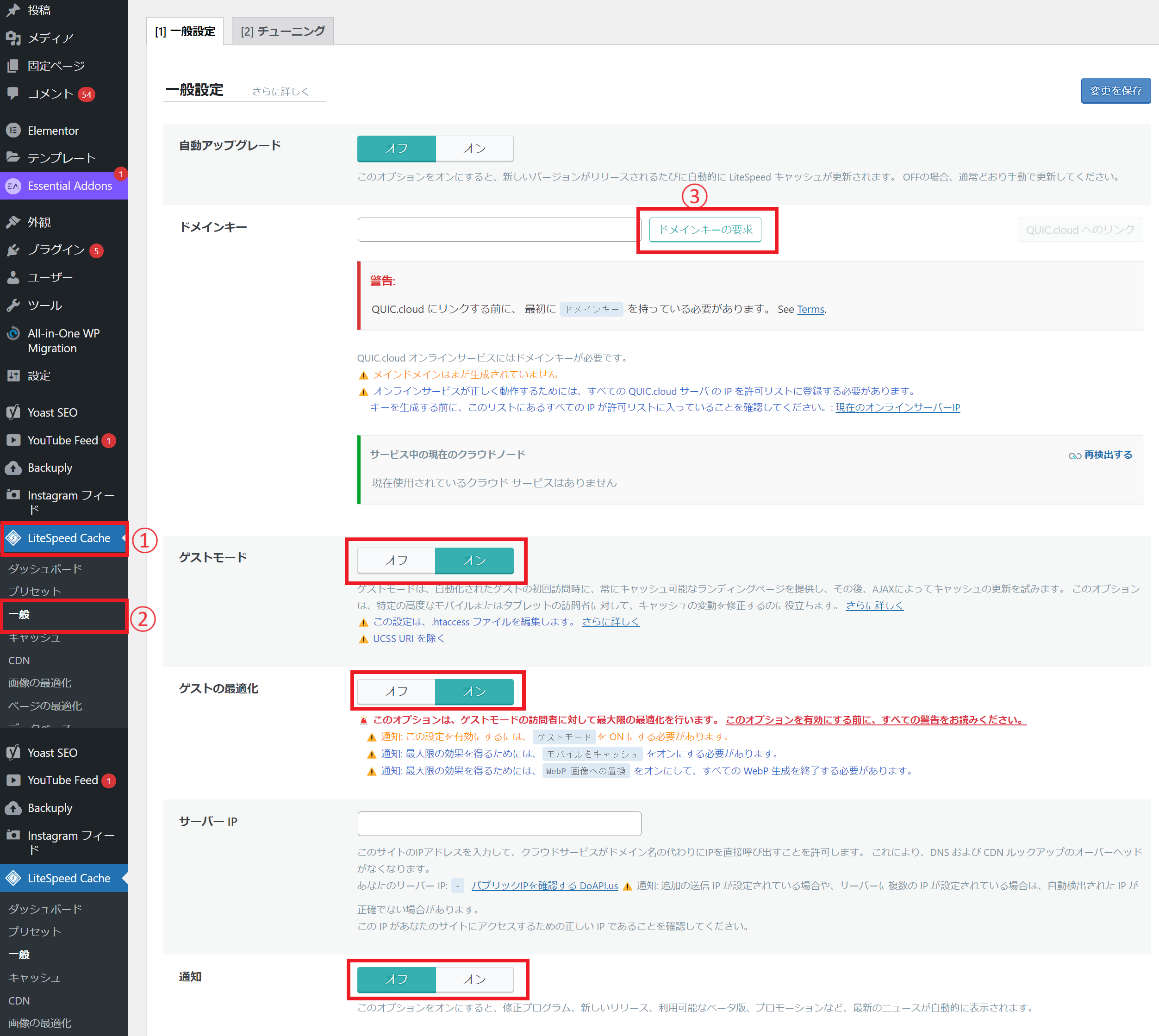
ダッシュボード左下にある「LiteSpeed Cache」>「一般」と進んでください。
設定するにはドメインキーが必要となりますので、「ドメインキーの要求」をクリックしてください。

ドメインキーは「QUIC.cloud」を利用するために必要となります。
ドメインキーの要求をしないと、画像の最適化(圧縮・WebP化)、ページの最適化(一部機能)、CDNなどが利用できないようです。ですので、初めにドメインキーの取得をしてしまいましょう。
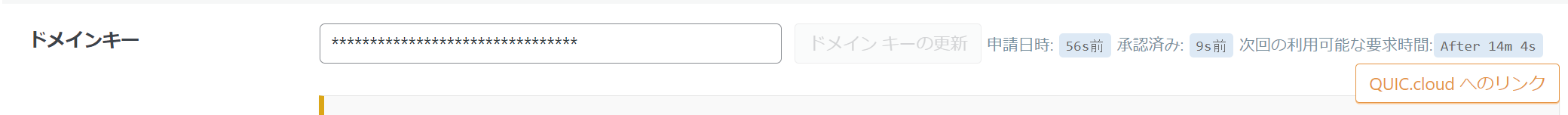
早ければ1分くらいでドメインキーが取得できます。数分後にページを更新(F5)してみると、下記のようにドメインキーが入力されました。
また、「QUIC.cloud へのリンク」ボタンはクリックしないで大丈夫です。ボタンをクリックすると「QUIC.cloud へのリンク」よりアカウントを登録するよう促されますが、CDNを利用しないので登録不要です。
「ゲストモード」「ゲストの最適化」はオンにしておきましょう。
「通知」が不要でしたらオフに変更してください。

2.キャッシュの設定
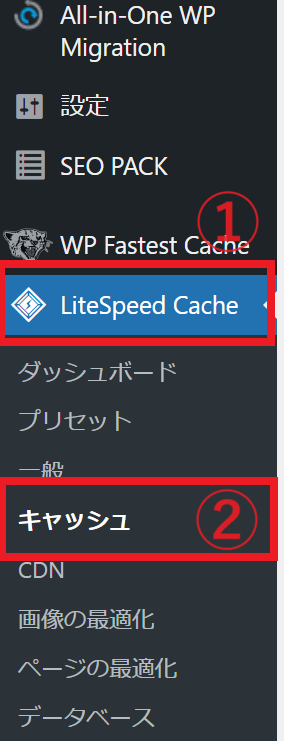
ダッシュボード>LiteSpeed Cache>キャッシュをクリックします。

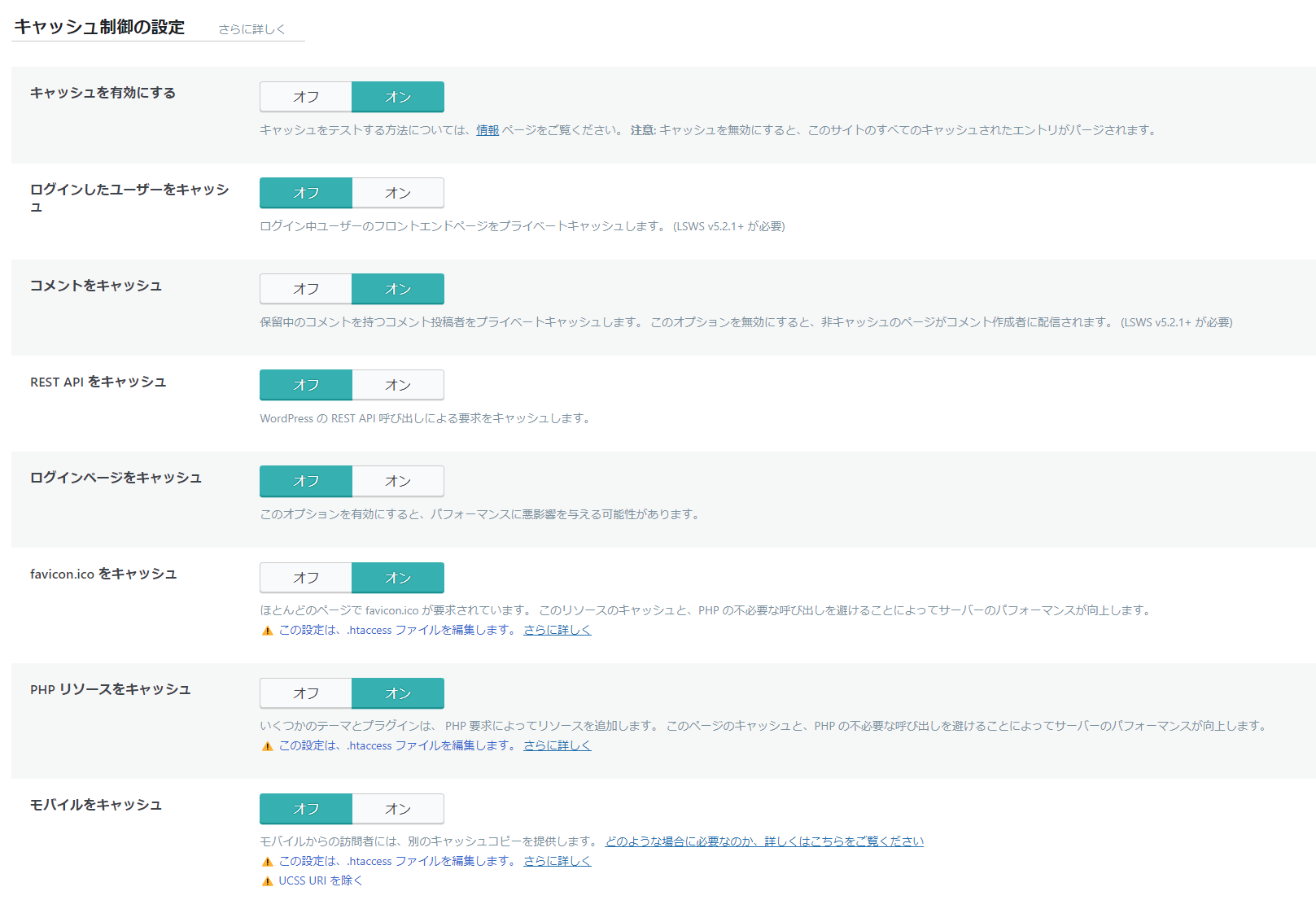
キャッシュは下記のように設定しています。
「ログインしたユーザー」と「ログインページ」はオンにすると不具合を起こす可能性があるので、オフにします。
「REST API」はオフにします。主にプラグインで利用されるものですが、通常のサイト閲覧における高速化には影響がほぼありません。
「モバイルをキャッシュ」はオフにしています。オンで設定し、スマホで問題なければそのままでいいでしょう。問題があればオフにしてください。

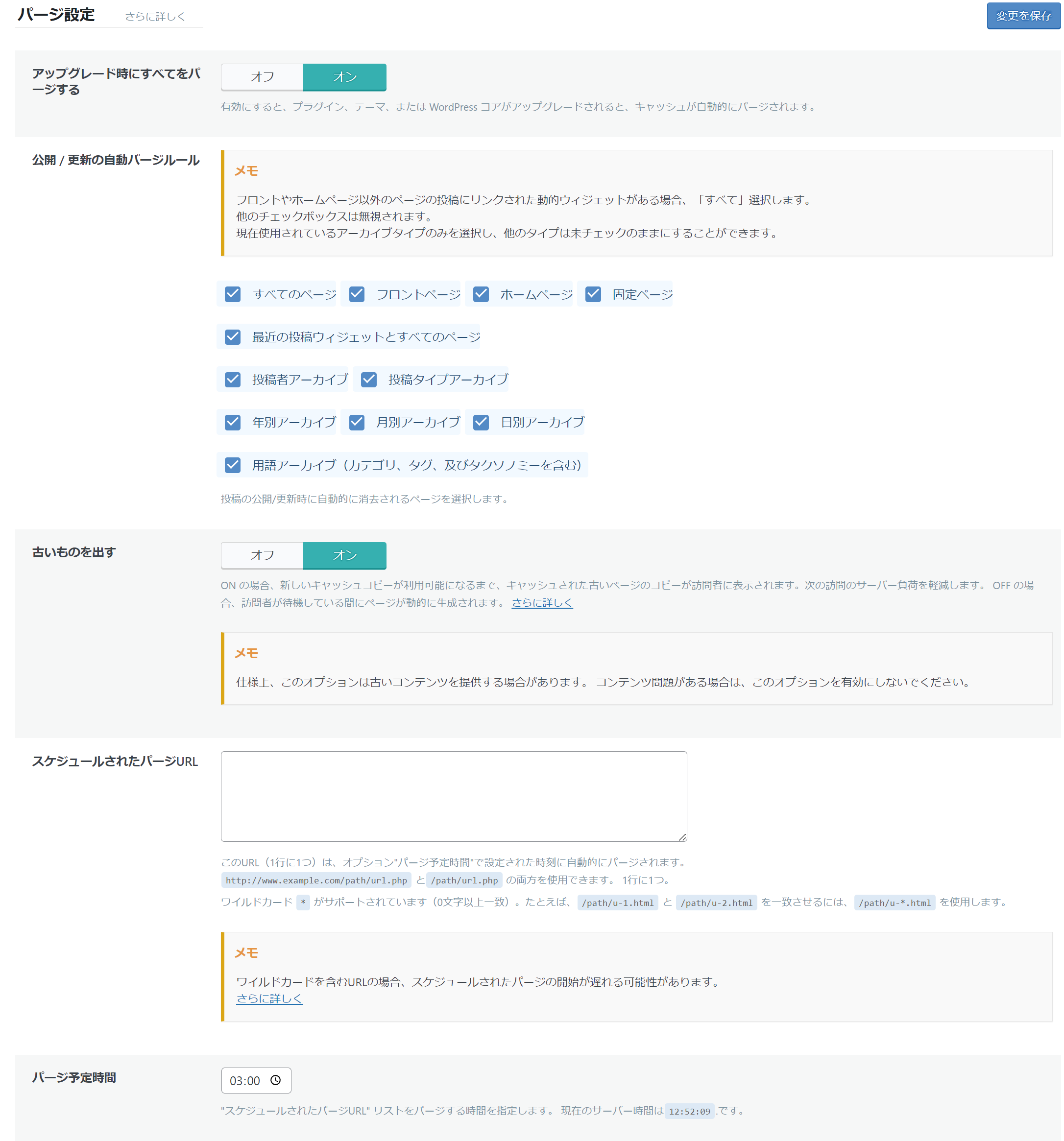
パージの設定
パージについては全てONで大丈夫です。
パージ予定時間は設定をした時間にキャッシュ削除してくれます。
私は夜中の時間を設定することが多いです。

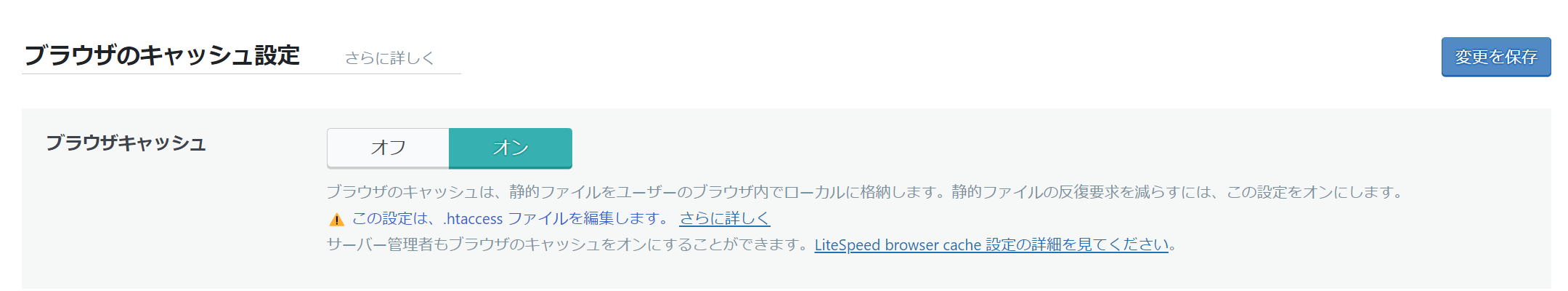
ブラウザの設定
ブラウザのキャッシュをオンにすると、ブログ読者が2回目に訪問してくれた際にブラウザからキャッシュを表示させます。
ブラウザキャッシュは必ずオンにしておきましょう。

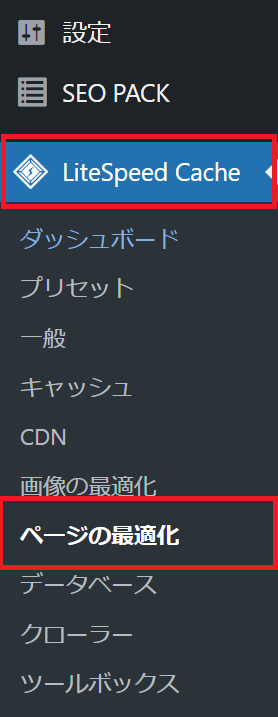
3.ページの最適化
ダッシュボード>LiteSpeed Cache>ページの最適化をクリックします。

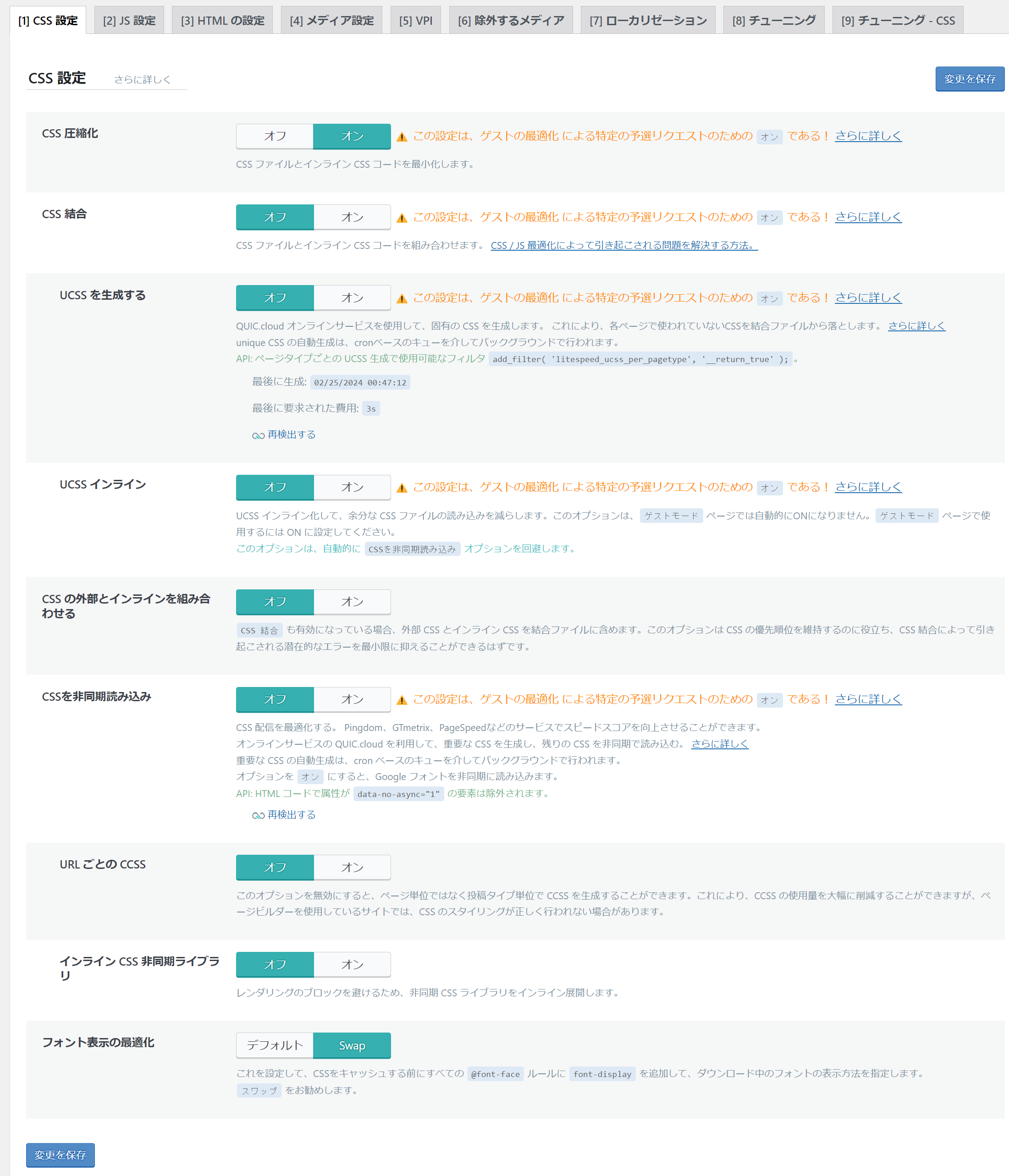
CSSの設定
CSSの項目は、サイトのテーマと重複している場合もありますので、ご確認ください。
一つオンにしたら、サイトに不具合がないか確認し、PageSpeed Insightsで測ります。
パソコンで不具合がなくてもモバイルで不具合が出る場合もあります。
「フォント表示の最適化」→Swapにします。

JSの設定
テーマやプラグインに同様の設定がある場合、重複しないようご注意ください。
JS設定はオンにすることでサイトのパフォーマンス改善が見込まれますが、画面レイアウトが崩れる可能性があります。
レイアウトが崩れる場合は、すべてオフにしましょう。

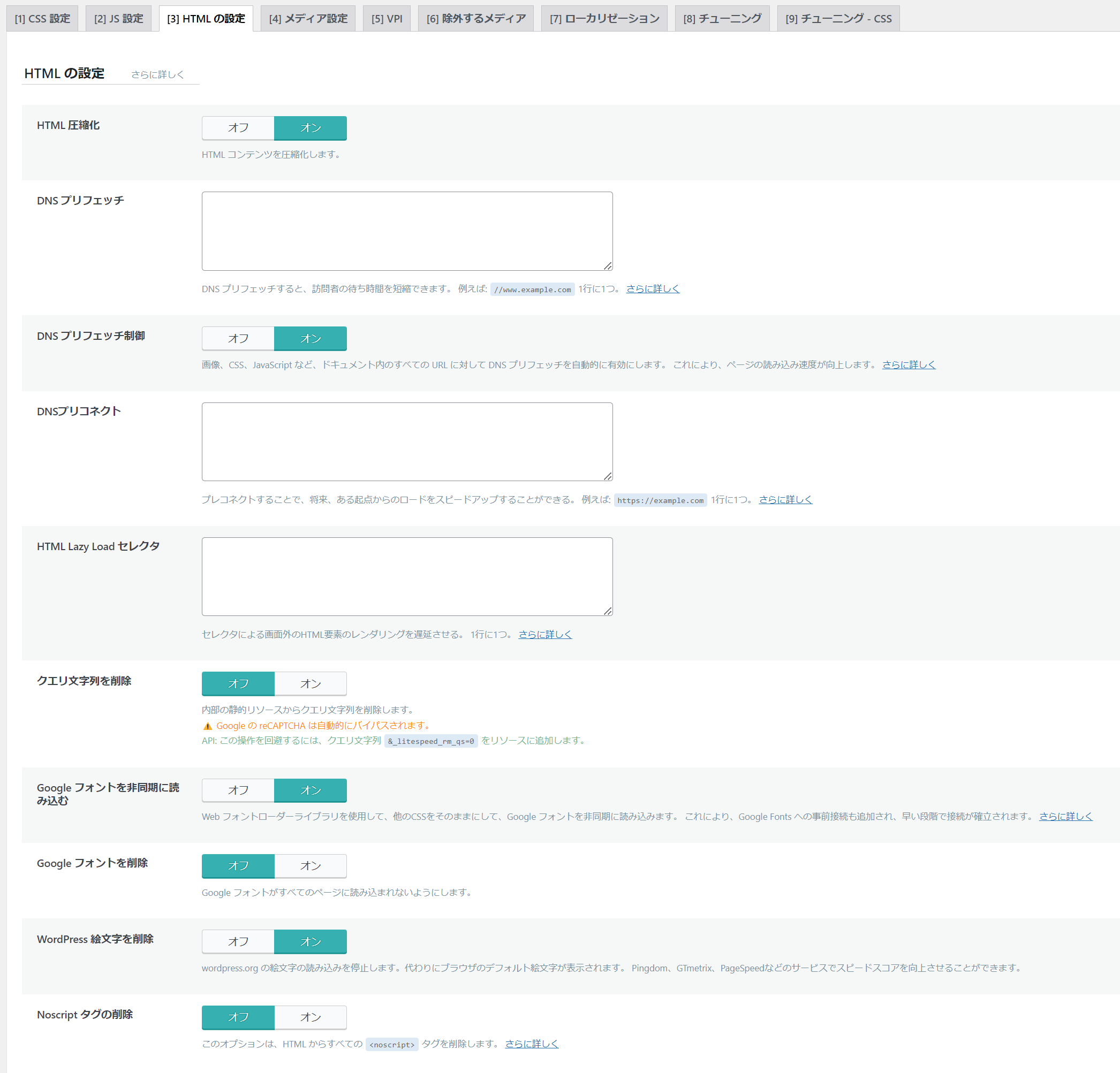
HTMLの設定
「HTML 圧縮化」はオンにすることでHTMLファイルから空白、不要な文字、コメントを削除してパフォーマンスが向上する可能性がありますのでオンに設定しましょう。
「グーグルフォントを非同期で読み込む」はグーグルフォントを使用している方はオンで良いと思います。

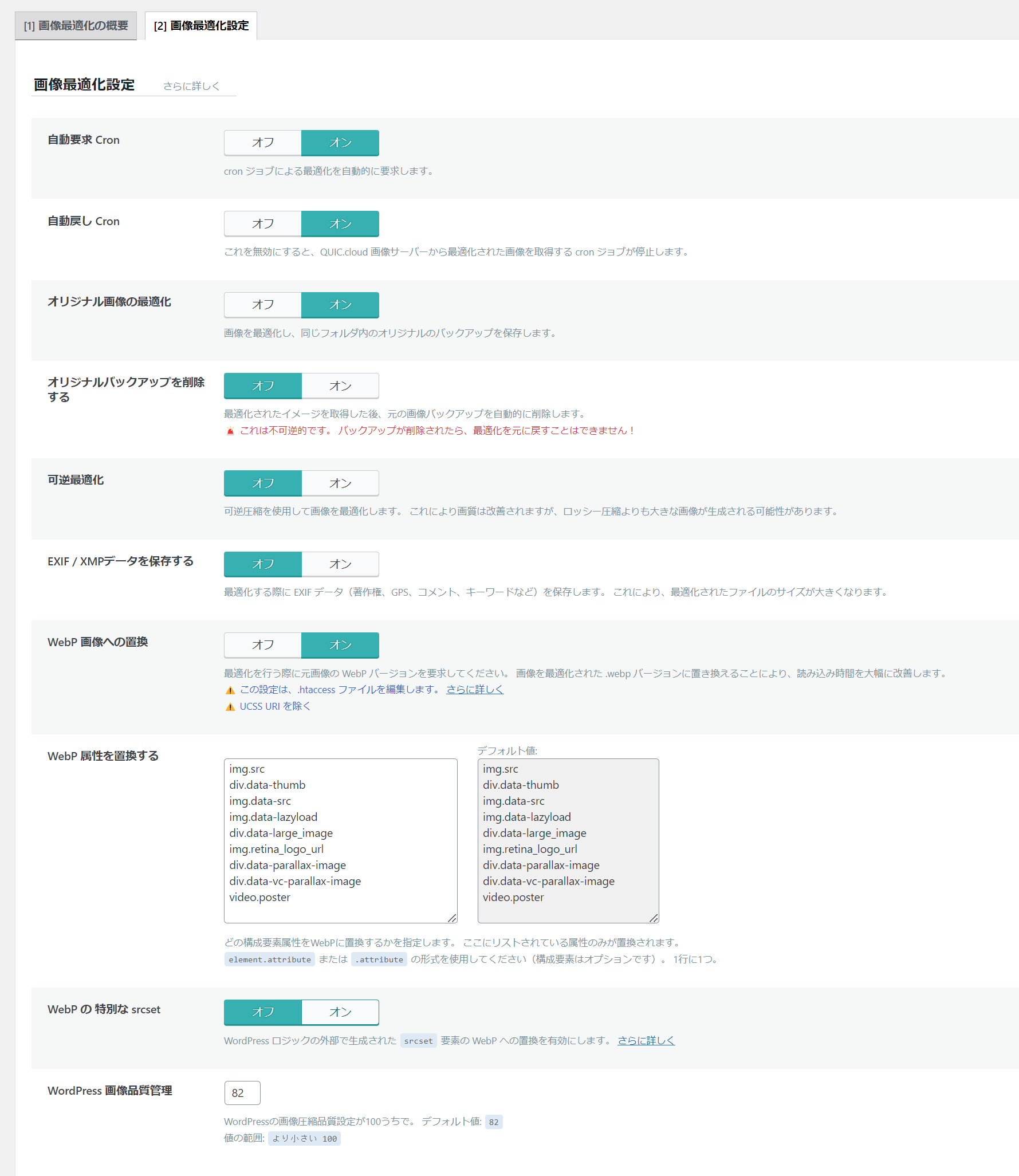
4.画像の最適化
画像圧縮やwebP変換については下記の設定で大丈夫かと思います。

デザインが崩れる原因は主にCSS、JSの設定変更です。
ひとつずつ変更したら不具合がないかデザインを確認するようにしましょう。
また、圧縮や結合などを変更した場合は、必ず「すべてをパージ」してから確認してください。
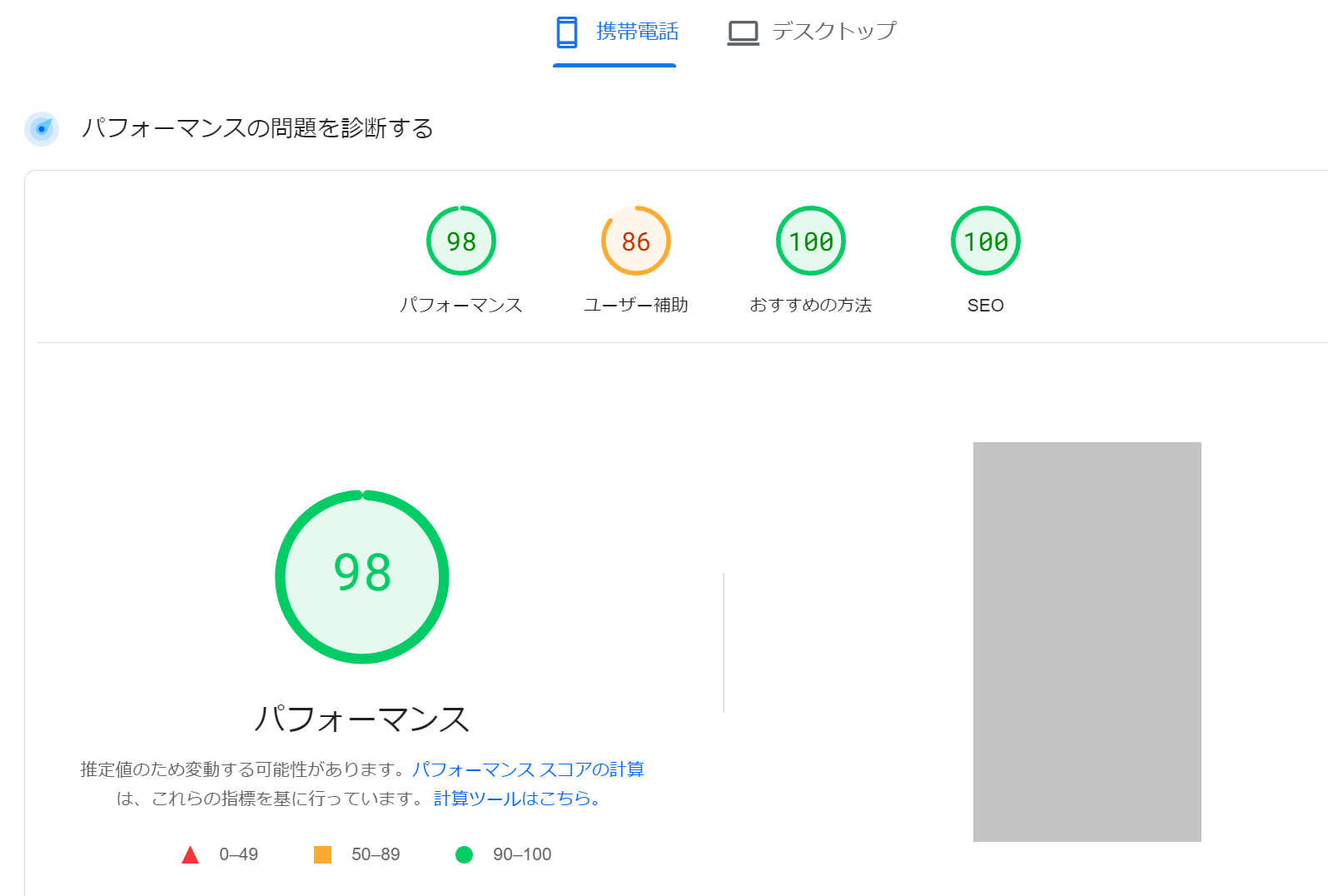
設定後のPageSpeed Insightsの結果は50から98になりました。
もちろんサイトによってはあまりスコアが上がらない場合もあるので、試してみてください。