reCAPTCHAとは、Googleが提供するボットやスパムからの保護を目的としたサービスです。主にウェブフォームやログインページなどで使用され、人間か自動プログラムかを区別するための技術です。reCAPTCHAは、ユーザーに画像内の文字や画像を認識して入力してもらうことで、人間であることを確認します。その後、Googleの機械学習アルゴリズムによって、その情報を元にボットか人間かを推測し、不正アクセスを防止します。reCAPTCHAは、ウェブサイトのセキュリティを向上させ、スパムや不正アクティビティから保護するために広く利用されています。お問い合わせフォームを設置する際は必ずreCAPTCHAを導入しましょう。
1. reCAPTCHAにサイトURLを登録する
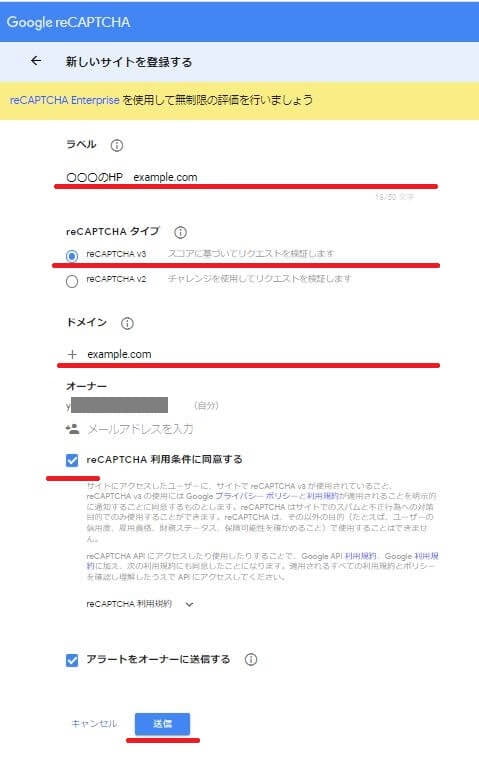
Google reCAPTCHAにアクセスし、新しいサイトを登録します。
ポイント
・ラベル→自分でわかるよう、URLもいれておくとわかりやすいです。
・reCAPTCHAタイプ→reCAPTCHA v3にチェック
・ドメイン→httpsはつけない

送信ボタンを押すと、サイトキーとシークレットキーが表示されます。
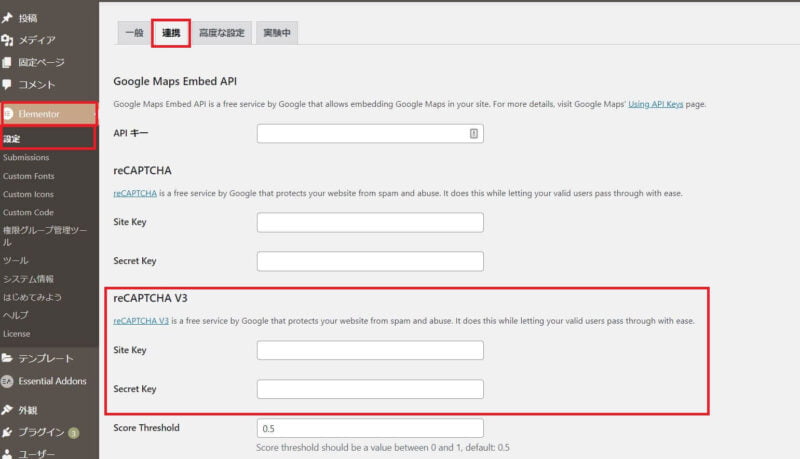
サイトキーをコピーして、ダッシュボード>Elementor>設定>連携>reCAPTCHA V3のサイトキーに貼り付ける。
シークレットキーも同様にコピー&ペーストする。


2.フォームとreCAPTCHAを紐づける
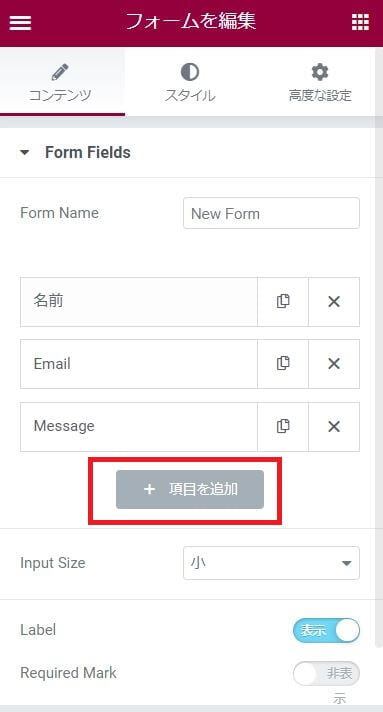
フォームウィジェットの「項目を追加」クリックする

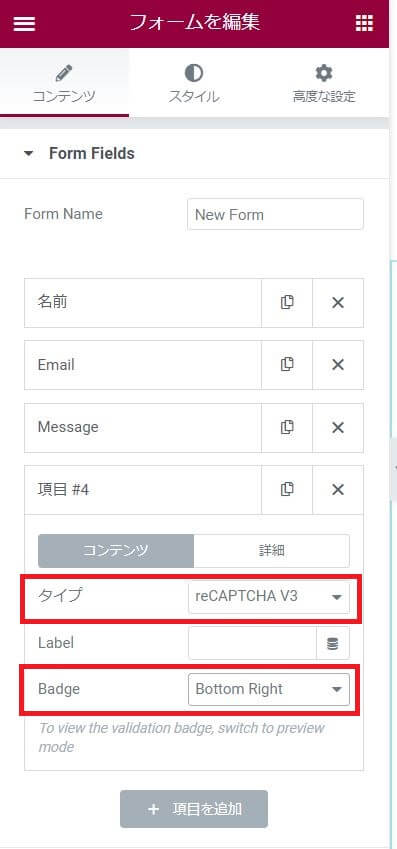
タイプ→「re CAPTCHA v3」を選択
BadgeはデフォルトのままBottom lightでよい。(右下にre CAPTCHAマークを表示)

右下にマークが表示されれば完了です。

3.reCAPTCHAマークを非表示にする方法
カスタムcssに下記コピ&ペーストすればOK!
.grecaptcha-badge { visibility: hidden; }
下記一文をフォームの下にいれておくと親切です。
「このサイトはreCAPTCHAによって保護されており、Googleのプライバシーポリシーと利用規約が適用されます。」