



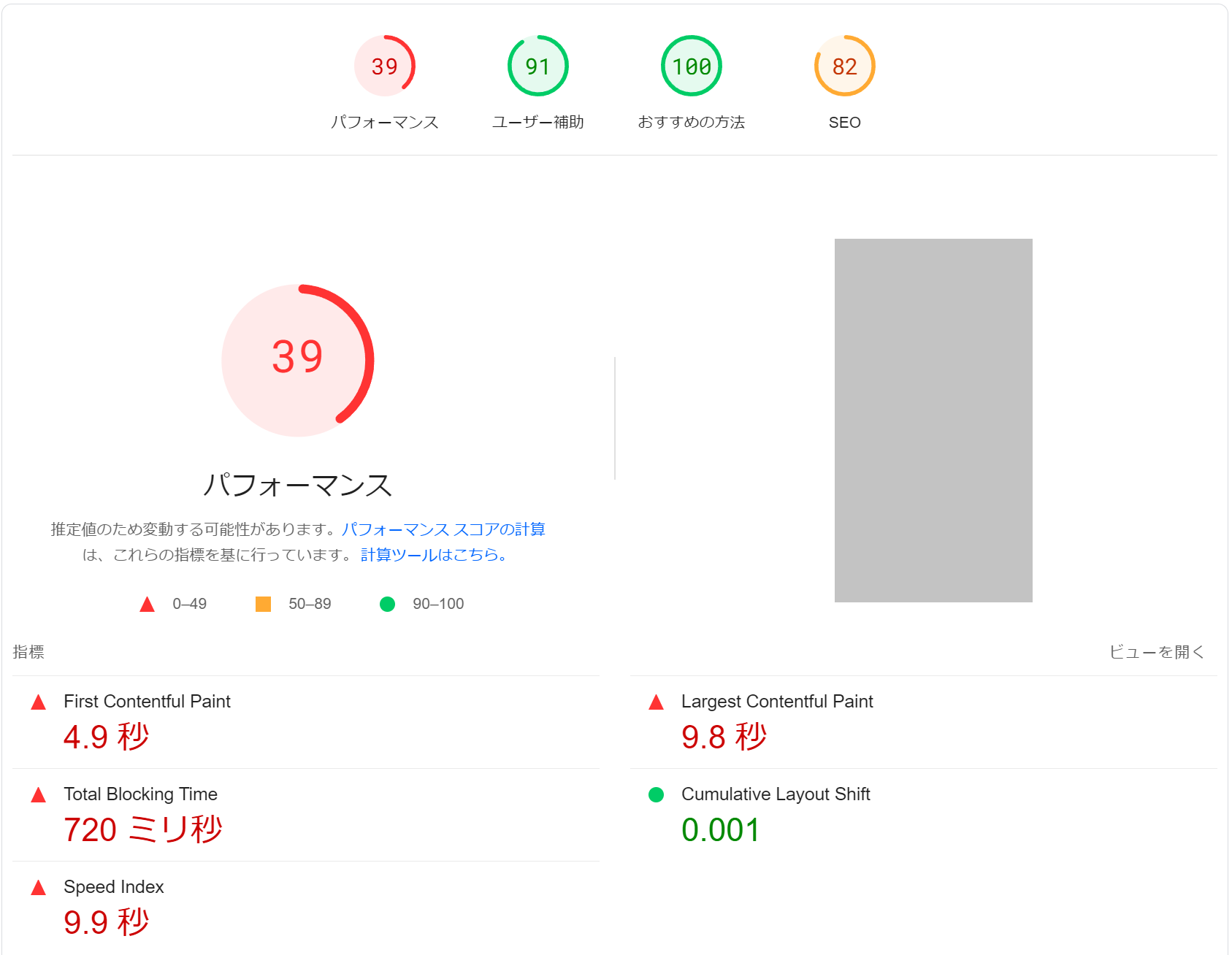
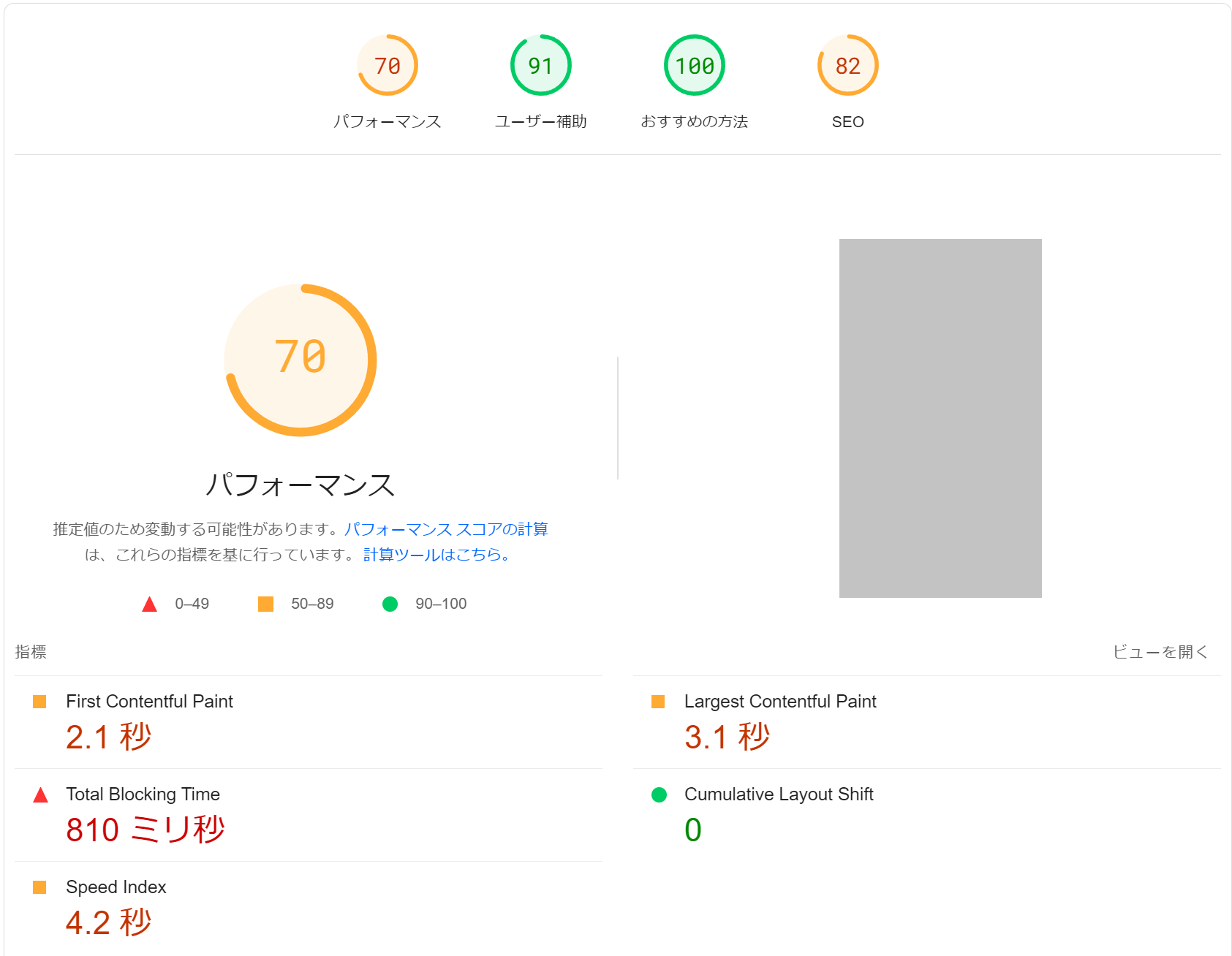
対策前と対策後を比べてみました。Elementorで作成した同じサイトです。
どちらも携帯電話で比較しています。基本的にデスクトップより、携帯電話の方が点数がかなり低くなりますよね。
1.2ページのサイトは対策をしなくても80以上でますが、ページ数が多くなってくるとどうしても30点台や40点台になってきてしまいます。
では、どのようにしてパフォーマンスが上がったのか解説します。
①画像をWebpに変換する

まず、「次世代フォーマットでの画像の配信 削除可能」が気になりました。
すべての画像は圧縮率がとても高いTinyPNGで圧縮しておりましたが、このような表示がでたので、WebPに変換してみました。
通常、圧縮率を高めてファイルサイズを落とすと、圧縮率に比例して画質は劣化していきます。 ですが、WebP(ウェッピー)では元の画質を極力そのまま保ちつつ、容量だけを減らすことができます。WebP のデメリットは、古いブラウザには対応していないものがあることです。 ただし、現状では非対応のブラウザはほとんどありませんので大丈夫かと思います。
私は「Converter for Media」というプラグインを使用しました。すべての画像を一括でWebP化できました。
すると、「次世代フォーマットでの画像の配信 削除可能」の表示がなくなりました。
②WordPressのソースコードを圧縮するプラグインを導入する
「Autoptimize(オートプティマイズ)」は、CSS・JavaScript・HTMLなどを最適化する高速化プラグインです。有名ですね。
テーマや他のプラグインとの相性により、不具合を起こすことがあるので、絶対に使った方が良いとはいえませんが、一度試してみる価値はあります。私も別サイトに入れたら、PSIの数値は全く変わらなかったケースもありました。
「Autoptimize(オートプティマイズ)」のプラグインをインストール、有効化しましょう。
そして設定は以下のようにチェックしました。画像については今回チェックはいれておりません。

サイトによっては、ここにチェックをいれると逆に読み込みが遅くなったりするなどあるので、迷ったら「PageSpeed Insights」で確認しながら設定するといいでしょう。
私は、Autoptimizeを使用すると速度は速くなりますが、設定によっては不具合がでることがあります。
私が経験した不具合はこちらです。
- 太文字に設定しているテキストが細いままになっている
- スマホの追従バナーが表示されない
- スマホをスクロールすると画面が白くなり、表示されるまでに数秒かかった
設定後は必ずデザインが崩れていないか確認をしてください。
③コンテンツ簡略化を見直す

DOMとは、簡単に言うとHTMLをツリー構造で考えた際の階層の数を指します。
過大なDOMサイズの回避が表示されたなら、階層の見直しをしてくださいということ。
特にノーコードを使用するとどうしても階層が深くなります。ですので、ウィジェットは使いすぎないことが重要です。
Elementorでいうと、コンテナを使用しすぎないことです。
例えば、ヘッダーにロゴとメニューを設置するのであれば、一つのコンテナの中に画像(ロゴ)とメニューを入れればいいのですが、慣れていない方は、コンテナの中に更にコンテナを2つ横並びにして画像とメニューを入れる方がいらっしゃいます。
そうすると、見た目は同じなのに、コンテナが2つ多く入ることになります。
このように階層を深くなることによりDOMサイズといわれるものが多くなるということです。
このサイトの場合は、もう出来上がってるサイトですので、デザインが崩れるまたは修正に時間を要すなどのリスクが大きいと判断し、あまり深くまでは修正しませんでした。
過大なDOMサイズの回避を改善してもPSIの結果に大きな影響はありませんが、PSIの項目を一つずつ対処することによりユーザビリティの改善に繋がります。
DOMに関しては、普段より無駄なコンテナ使用を控えるように意識すると良いと思います。